07-01-2022
De Native para Flutter: a opinião de um mobile developer
por Lucas Sousa, Mobile Developer @ Xpand IT
Antes de conhecer Flutter, era um developer de iOS nativo e na altura em que anunciaram o lançamento do Swift UI fiquei muito entusiasmado. Sempre senti que desenhar pixels através do UIkit era muito mais penoso que o necessário. Com o SwiftUI surgiu uma nova forma muito mais simples de o fazer. Fiquei feliz por saber que uma mesma aplicação, que pede várias linhas de código no UIKit, pudesse ser feita em apenas algumas dezenas no SwiftUI.
Desenvolver UIs em tempo real
Depois também havia a questão do hot reloading [atualização imediata do ficheiro em desenvolvimento quando há alterações de código]. Isto é, funciona de maneira um pouco diferente que o hot reloading de React Native ou de Flutter, mas finalmente através do Swift foi possível ter um fluxo de trabalho para desenvolver rapidamente com código UIs para iOS e ver o resultado em tempo real. O código em Swift demora mais tempo a compilar, sobretudo em grandes bases de código que podemos encontrar em apps empresariais. Portanto, permite uma melhoria real na vida de qualquer developer.
Depois apareceu Flutter
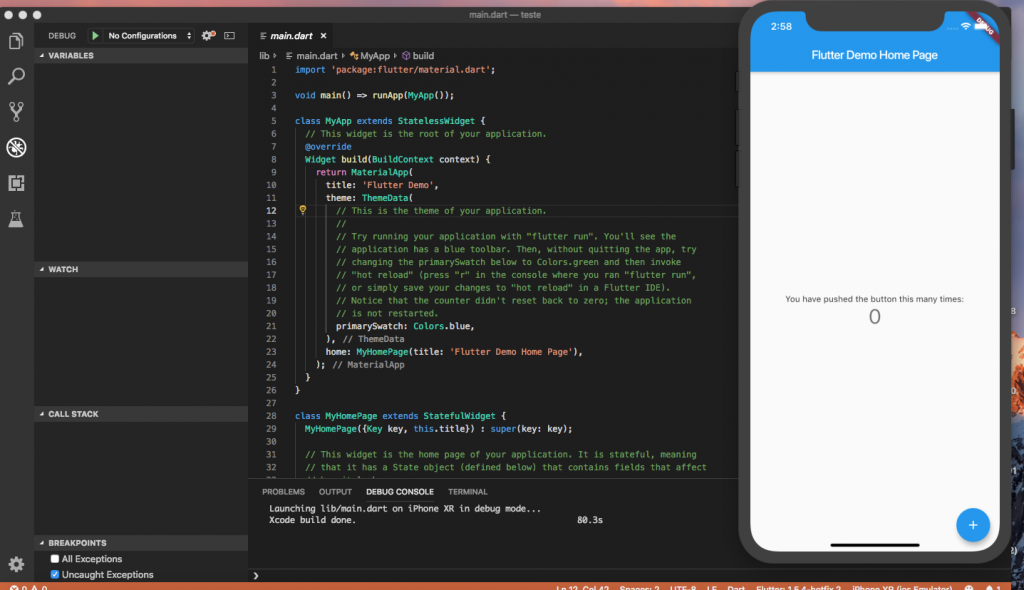
Mais tarde, tive a oportunidade de trabalhar como Flutter developer. Dart (a linguagem de programação de Flutter) é muito consistente, com ótimas ferramentas e ambiente. Foi fácil de aprender e a abordagem mais declarada de Flutter ao UI era muito parecida à que tinha com SwiftUI. No Flutter, tudo é um widget e estes são redesenhados sempre que o estado se altera, tal como SwiftUI.

Vamos comparar
Comparado com SwiftUI, Flutter é muito mais denso. Ou seja, o mesmo UI leva mais caracteres a parecer o mesmo. No entanto, há grandes vantagens.
Vantagens em utilizar Flutter
- O State Model é mais consistente. Dart não precisou ser modificado para lidar com o State em Flutter. Swift teve que adicionar reserved words [palavras numa linguagem de programação que têm um significado fixo e não podem ser redefinidas pelo developer] à linguagem. Dart é mais conciso e tem uma linguagem mais consistente que Swift
- O comportamento do widget também é mais consistente. O SwiftUI tem ‘padrões ocultos’ e isso é considerado prejudicial. O mesmo código podia produzir interfaces de utilizador amplamente diferentes em diferentes versões da framework do SwiftUI
- Ser multiplataforma é óbvio. SwiftUI é multiplataforma e funciona bem em todos os dispositivos da Apple (iOS, Mac, WatchOS). Flutter, no entanto, funciona bem em ambas as plataformas móveis como Android e iOS. E também funciona muito bem em desktop (Windows, Mac e Linux), podendo até produzir PWA (Progressive Web Apps) para a web
- Outra vantagem é o suporte. O SwiftUI tem a grande desvantagem de ser executado apenas do iOS 13 em diante. Isto na primeira versão do SwiftUI. As versões mais novas funcionam apenas no iOS 14 e 15. Fiquei impressionado que, quando experimentei Flutter pela primeira vez, funcionava até mesmo num iPhone 5c (com iOS 10). Assim, Flutter tem um suporte melhor a dispositivos iOS antigos.
Inconvenientes
Apesar destes pontos positivos, não vou esconder os inconvenientes.
- Tamanho do ficheiro: uma desvantagem do Flutter e muito aparente na plataforma iOS, devido ao tamanho binário que gera. Normalmente, uma aplicação em Flutter cria um ficheiro APK de 20 MB para Android e de 50-70 MB no iOS. (As versões mais recentes do Flutter prometeram melhor compactação para iOS em lançamentos futuros). Com o SwiftUI, podes ter uma pequena aplicação com menos de 10 MB, ou até mesmo com menos de 3 MB de tamanho de download, quando levas a sério o tamanho do download.
Que framework escolher?
Considero que a consistência visual, de comportamento e a plataforma de suporte são mais importantes que um binário pequeno. De facto, a maioria das apps empresariais, costuma ter vários assets e códigos e, por isso, são mais pesadas/têm maior tamanho. Portanto, os tamanhos mínimos alcançáveis no Flutter não são um problema, especialmente quando muitas das aplicações mais famosas no mercado têm mais de 300 MB de tamanho de download. Flutter é a melhor opção para negócios.
Em resumo: Flutter vs SwiftUI
Semelhanças: Tanto Flutter como SwiftUI são frameworks de UI declarativas, que reagem à mudança do estado. O UI é redesenhado quando outras variáveis observadas se alteram.
Porquê Flutter?
- Linguagem mais consistente. Curva de aprendizagem mais fácil para um iniciante
- Comportamento visual preditivo
- Suporte multiplataforma (Android, iOS, Windows, Mac e web)
- Suporta antigos dispositivos. Suporta antigos aparelhos da Apple
Desvantagens:
- Maior tamanho binário, especialmente em iOS
- Código mais denso que em SwiftUI
Vantagens de SwiftUI:
- Base de código mais pequena, menos complicado para atingir UIs com boa aparência
- Menor tamanho binário
- O mesmo UI pode correr em iOS, MacOS e até WatchOS
Conclusão
Se puderes escolher aprender entre SwiftUI e Flutter, aconselho-te a investires na segunda porque tem muito mais oportunidades e vantagens.
































Leave a comment
Comments are closed.